
jekyllとnelifyでブログを作る
netlifyとjykellでブログを作るおはなし。
さくらインターネットのレンタルサーバーで運用していたブログをnetlifyに移行しました。
netlifyとは
Git(GitHub, GitLab, Bitbucket)に静的HTMLを置いておくとそれをサイトとして公開してくれる。
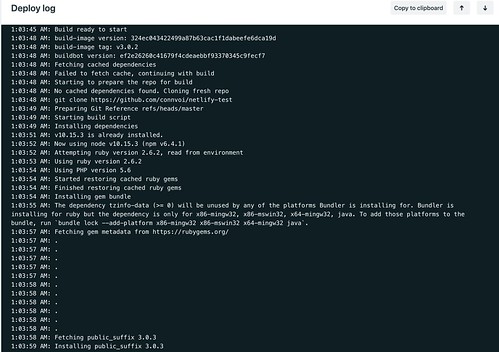
Hugo, jekyllなどの静的サイトジェネレーターに対応していて、masterにpushすると自動でビルドとかができる CI/CD付きのwebサイトホスティングみたいな感じの便利サービスです。
netlifyでサイトを公開する手順
- Githubと連携
- レポジトリを選択
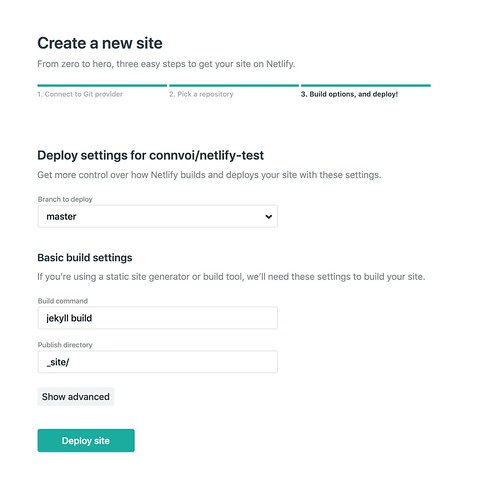
- deployオプションを選択
簡単。
やってみる
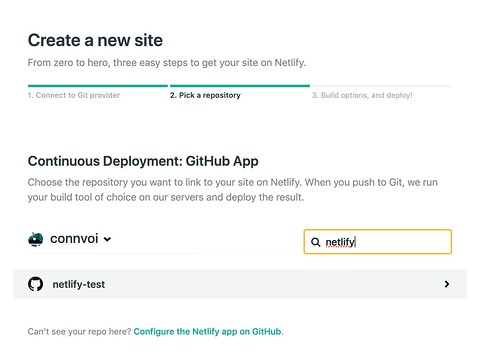
1.NewSite from Gitをクリックして、GitHubと連携、レポジトリを選択(今回はnetlify-testというレポジトリを用意)

2.Deployオプションを指定する。ここでビルドされるブランチを変えたりできる

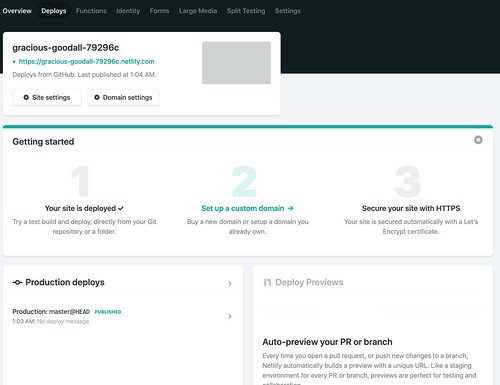
5.サイトを確認
実際に公開されたのがこれ
まとめ
ここまでの手順だけでgitのmasterにpushすると更新されるブログができあがります。 次はpreviewとか、予約投稿周りをためしてみたい。