
PostmanのVisualize機能を使う #Postman
PostmanのVisualizeを使う。 Postman
PostmanでAPIにリクエストをしたり、APIのレスポンスをテストすることは大体できたので、今度はvisualizeの機能を試していきます。
過去の記事はこちら
Postmanのvisualizeとは
ざっと説明するとAPIのレスポンスにhtmlをくっつけて表示できる機能で、これがPostmanのアプリ単体うごく感じです。 YoutubeのAPIを例に使ってやっていきます。
内容はこの記事とほぼ一緒です。
前準備
YoutubeのAPIを使うために、Youtube DATAAPIのappidを取得します。 これは公式ページの通りで大丈夫。
Youtube APIへのリクエストを作る
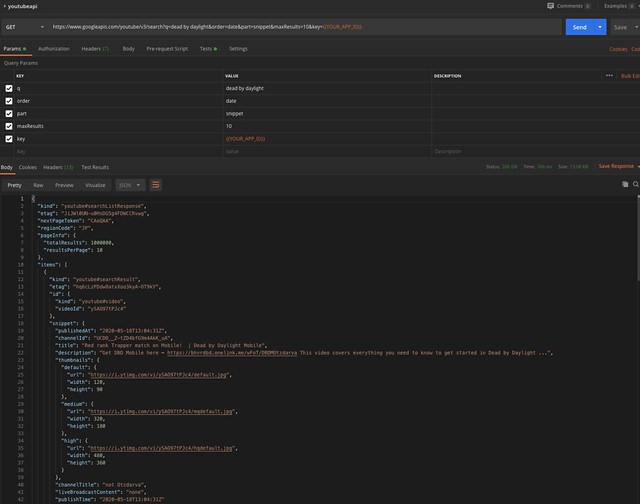
APIのリクエストを作る手順でYoutubeへのアクセスできるリクエストを作ります。 クエリはdeadby daylightの最新日時順でソートするリクエストを作りました。 YOUR_APP_IDの部分に取得したAPPIDを入れます。
作成されたリクエストでJsonで結果が取れればOKです。

Visualize用のテンプレートを作る
テストコードを書いた時と同様にtestタブに行って、テンプレートと取得結果のマッピングを書きます。 response.jsonで取得したデータを下層に辿るのはドットでつなげばオーケーなので以下のように書きました。
var template = `
<table>
<tr bgcolor="coffee">
<th>Title</th>
<th>Thumb</th>
</tr>
{{#each response.items}}
<tr bgcolor="white">
<td>{{snippet.title}}</td>
<td><img src="{{snippet.thumbnails.default.url}}"></td>
</tr>
{{/each}}
</table>
`;
// Set visualizer
pm.visualizer.set(template, {
// Pass the response body parsed as JSON as `data`
response: pm.response.json()
});
Visualizeの確認
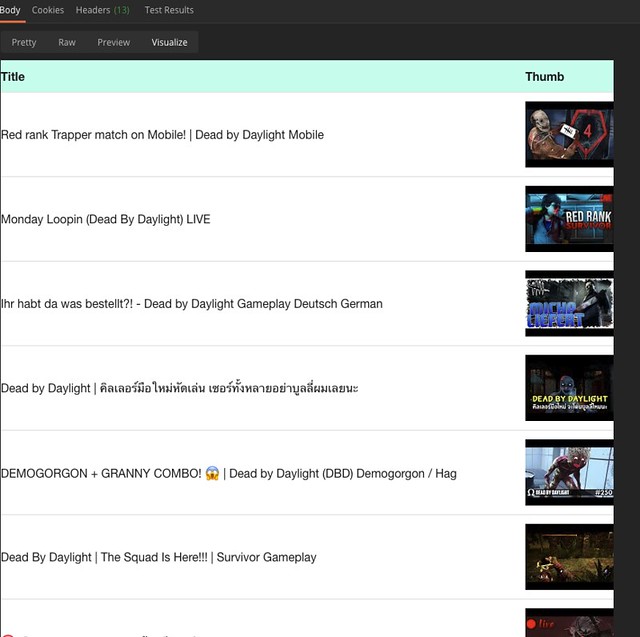
templateを書いた状態で取得結果のjsonの上にあるvisualizeのボタンをクリックします。 うまくいけば検索結果がテーブルで表示されていると思います。

Postman公式のページにいくと、Bootstrapを読み込んで綺麗に表示させていたりするチュートリアルも合ったりするので、参考にするといいかも。
API開発した確認フェーズにこれを一回設定しておくと便利そうだなと思ったのと、まだ調べてないけど、それぞれのテストコード、テンプレートファイルを共有もできるっぽいので、 このPostmanのテスト全部通ったらOK、確認はVisualizeでやって!みたいな感じの仕事の回し方ができそう。
結構面倒そうな機能だったんだけど、かなり簡単にできたので、もうちょっと早く試してみればよかったな。