
最近気になったものなどなど
最近気になったこととか、いろいろまとめ
技術的なこと
githubがVSCode風になって編集もできるgithub1s
レポジトリのurlをgithub->github1sに変更するとこうなる。すげー。 これを使えば、文章の編集とかなら外からでもいけるのでは?
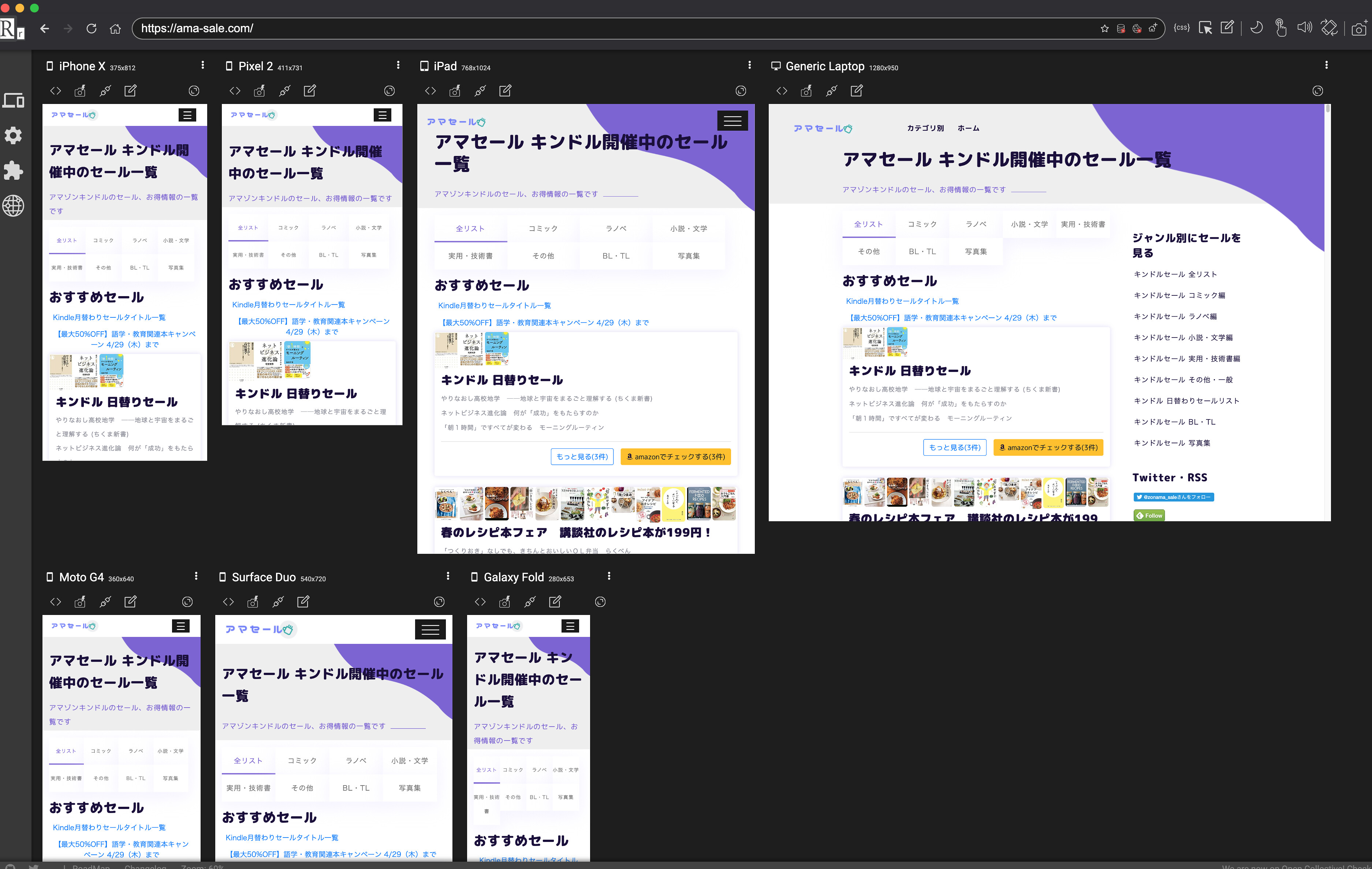
Webサイトのレスポンシブ対応を確認するツール ResponsivelyApp
Chrome Devtoolでサイズを変えて確認してたんだけど、こっちのほうがいっぺんにできるので楽。

Webフォントを教えてくれる ChromeExtension Whatfont?
ボタンを押すと利用してるフォントをマウスオーバーで確認できる。便利。
VSCodeでのJupyterの表示がアップデート
個人的にはVSCodeでのjupyterの設定はいつも、OSのアップデートとか、pythonのversion指定とかがうまく行かないことが多いけど、このDataViewerはちょっと欲しいので、もう一回セットアップするか〜。というやる気。
CSSでやるhoverアニメーションのサンプル集
こんだけモバイル全盛時代になるとhoverっているのかどうかわからなくなるときがあるよね。
デザインフィードバックするときには目的を明確にという話
議論が発散してかつ、その場の脊髄反射で「こういうのはどう?」とかプロダクトオーナーの一声で全てか崩壊したりするのわかりみが深い。
検索技術に関するslackができてた
入りたいけども、自分みたいなニワカがはいっていいものかどうか。。。
テスト自動化とテスト駆動開発 speaker deck
よい資料。
その他
【プロ絵師が教える】誰でも出来るイラスト上達方法講座!【3つの事】
ゴール設定とか、妥協しないようにいかに立ち回るかなど。参考になるわー。
Kadokawaの巨大セールが始まってる。
漫画、ラノベ、実用書、小説などなど、全品50%OFFのセールが開催中。技術書周りをチェックせねば。