Vscodeを使い始めた
Vscodeのキーボードショートカットとかいろいろ調べたことをまとめる
vscode
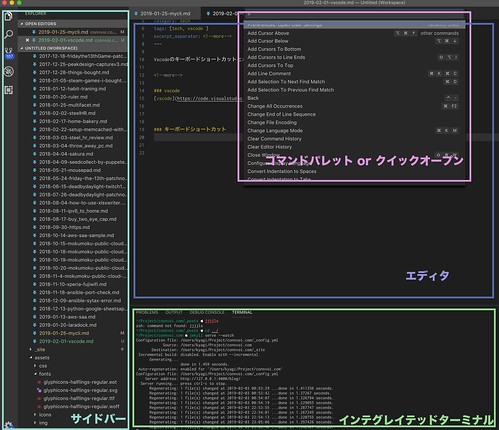
画面にかんして
左側:サイドバー
中央上:エディタ
下:インテグレイテッドターミナル
クイックオープン: ファイルを開ける時に使う
コマンドパレット: vscodeのコマンドを実行する時に使う
キーボードショートカット一般
| 内容 | キー |
|---|---|
| ショートカット一覧の表示 | ⌘K ⌘S |
| クイックオープンを開く(ファイルの検索) | ⌘ P |
| コマンドパレットを開く | ⌘+shift+P |
ターミナル操作
| 内容 | キー |
|---|---|
| ターミナルにforcusする(開く,閉じるのtoggle) | ctrl + ` |
| 新規にターミナルを開き、編集中のファイルディレクトリに移動 | ⌘ + shift + o |
| ターミナルのアプリを起動する(itermなど) | ⌘+shift+c |
ウインドウの移動
| 内容 | キー |
|---|---|
| side barへの移動 | ⌘ + 0 |
| side barを隠す | ⌘ + B |
| エディターへ移動 | ⌘ + 1 |
| sidebarへ移動し、explorerを開く | ⌘+shift+e |
| explolerのファイルを開く | ⌘ + K 押してから E |
| extensionを開く | ⌘ + shift +x |
入れたextension
| extension | 内容 |
|---|---|
| File Util | fileのduplicateとかが使えるようになる |
| Numbered Bookmarks | ファイルの行数にマークを付けれて、コマンドパレットから検索できるようにする。 |
| GitLens | Git操作 |
| vim | vimのエミュレートをする |
| Paste JSON as CODE | JSONを各言語で利用できる形式に自動変換してくれる。 |
| snippets系 | 言語、フレームワーク用のsnippetがたくさんあるので適宜入れる |
| ssh fs | ssh越しにファイルを編集する |
その他便利機能など
peek refarece, rename symbol
変数を右クリック、peek refarenceをクリックでどこから参照されているのかを探してくれる(別ファイルも)
rename symbolで1つの変数名を変更すると同じ変数名を全て変更してくれる。
エディター、ターミナル、サイドバーの移動にショートカットキーが割り当ててあって、それを覚えてしまえば大体のところ事足りそう。 普段はvimをつかっているんですが、vimをつかってると設定周りがどんどん複雑になっていってしまってマシンの移動とかが面倒になってたんだけど、 vscodeだとextensionの管理が見えるようになっていてよさげ。 あと、Numbered Bookmarks、ssh fsとか強力なextensionがたくさんある。 liveshare ライブでのコード共有(!?)とかもある。しばらく使っていこう。